
Indhold
Notesblok er en af de tekstredigerere, der kan bruges til at oprette et CSC -dokument (Cascading Style Sheet). Når du har oprettet en CSS -fil i Notesblok, kan du linke filen til en webside, så indholdet på websiden kan formateres med dit stilark.
Trin
 1 Åbn Notesblok -programmet.
1 Åbn Notesblok -programmet.- 2Kopier følgende kode:
@charset "utf-8"; / * CSS Document * // * Definer kropselementets farve * / brødtekst {baggrund: # FFFFFF;} / * Dette afsnit er til links * / a: link { font-vægt: normal; farve: Navy} a: besøgt {font-weight: normal; farve: Grøn;} a: svæve {font-weight: bold; farve: Rød; font-variant: small-caps;} / * Dette afsnit er til et afsnitafsnit * / p {font-style: kursiv; skrifttype: 18px;} blå {color: # 0000FF;} / * Dette afsnit er til billedets sorte kant. * / img {border-color: # 000000; kant: tyk; border-style: højderyg;}
# Indsæt koden fra "Trin 2" i Notesblok.

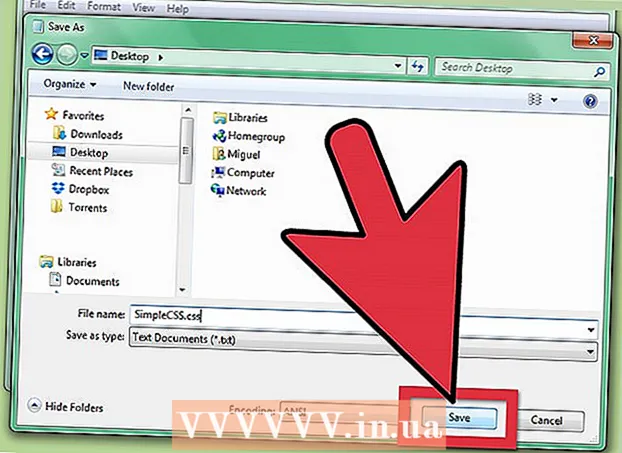
 1 Gem filen i Notesblok. Gem det under navnet "SimpleCSS.css" ved at klikke på knappen "Fil" og vælge kommandoen "Gem". Efter at have klikket på knappen "Gem", vises dialogboksen "Gem som".
1 Gem filen i Notesblok. Gem det under navnet "SimpleCSS.css" ved at klikke på knappen "Fil" og vælge kommandoen "Gem". Efter at have klikket på knappen "Gem", vises dialogboksen "Gem som".  2 Navngiv din CSS -fil. Indtast "SimpleCSS.css" eller et hvilket som helst navn i tekstfeltet "Filnavn" med en ".css" -udvidelse.
2 Navngiv din CSS -fil. Indtast "SimpleCSS.css" eller et hvilket som helst navn i tekstfeltet "Filnavn" med en ".css" -udvidelse.  3 Klik på knappen "Gem".
3 Klik på knappen "Gem". 4 Det er gjort!
4 Det er gjort!
Tips
- Gem notesblokfilen som kun tekst (nogle gange kan du kalde den tekstdokument eller ASCII) og giv den udvidelsen ".css".
- Koden, vi skrev her, er blot et eksempel for at vise dig, hvordan du opretter en grundlæggende CSS -fil ved hjælp af Notesblok til at manipulere dens HTML -elementer på vores prøvewebside, der vises i afsnittet Introduktion. Du kan dog ændre vores CSS -kodning, hvordan du vil formatere stilarter og udseende på websiderne.
- Husk at placere det gemte CSS -dokument i den samme mappe som dine HTML -dokumenter, hvor du oprettede dine websider.
- Når du har oprettet dit CSS -dokument, skal du muligvis tage det næste trin; det vil sige at linke et dokument og en webside. Se de relaterede artikler for at gøre dette.
Ting du skal bruge
- Computer
- Notesblok program
- Internet browser