
Indhold
Denne artikel viser dig, hvordan du tilføjer en vandret linje i HTML. Den vandrette linje kan bruges til at adskille indhold på webstedet. Koden til oprettelse af linjen er ganske enkel. I HTML 4.01 er det imidlertid muligt at ændre design af en linje ved hjælp af interne kommandoer. I HTML5 skal du bruge CSS til at style linjen.
Trin
Metode 1 af 2: Arbejde i HTML 4.01
 1 Åbn et eksisterende eller opret et nyt HTML -dokument. HTML -dokumenter kan redigeres med et tekstredigeringsprogram som f.eks. Notesblok eller en specialiseret kodeditor som f.eks. Adobe Dreamweaver. Følg disse trin for at åbne et HTML -dokument i det program, du ønsker:
1 Åbn et eksisterende eller opret et nyt HTML -dokument. HTML -dokumenter kan redigeres med et tekstredigeringsprogram som f.eks. Notesblok eller en specialiseret kodeditor som f.eks. Adobe Dreamweaver. Følg disse trin for at åbne et HTML -dokument i det program, du ønsker: - Åbn Notesblok eller en anden tekst / kode editor.
- Åbn menuen Fil.
- Klik på Åben.
- Vælg HTML -filen.
- Klik på Åben
 2 Vælg det sted, hvor du vil indsætte linjen. Rul ned, indtil du finder den linje, over hvilken linjen skal vises, og flyt derefter markøren direkte til begyndelsen af den linje ved at klikke længst til venstre på den linje.
2 Vælg det sted, hvor du vil indsætte linjen. Rul ned, indtil du finder den linje, over hvilken linjen skal vises, og flyt derefter markøren direkte til begyndelsen af den linje ved at klikke længst til venstre på den linje.  3 Tilføj en tom linje. Dobbeltklik ↵ Indtastfor at flytte ned i teksten, før hvilken du vil indsætte en linje, og derefter placere markøren på en tom linje.
3 Tilføj en tom linje. Dobbeltklik ↵ Indtastfor at flytte ned i teksten, før hvilken du vil indsætte en linje, og derefter placere markøren på en tom linje.  4 Tilføj hr> tag. Gå ind hr> til det tomme mellemrum i begyndelsen af linjen. Tag hr> giver dig mulighed for at tegne en vandret linje på tværs af hele siden.
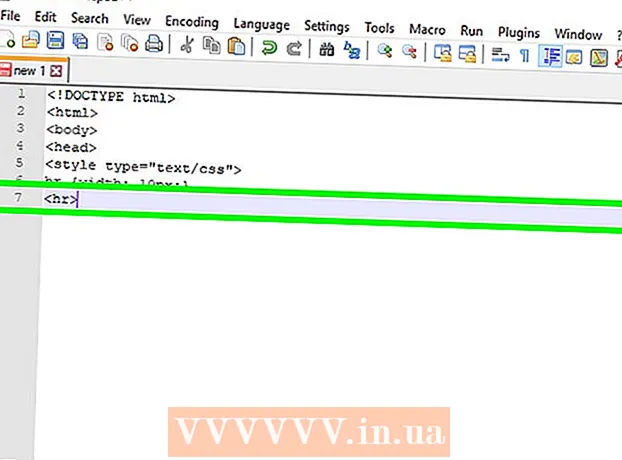
4 Tilføj hr> tag. Gå ind hr> til det tomme mellemrum i begyndelsen af linjen. Tag hr> giver dig mulighed for at tegne en vandret linje på tværs af hele siden.  5 Flyt markøren efter "hr" -tagget til en ny linje ved at trykke på ↵ Indtast. Nu mærket hr> skal være på en separat linje.
5 Flyt markøren efter "hr" -tagget til en ny linje ved at trykke på ↵ Indtast. Nu mærket hr> skal være på en separat linje.  6 Tilføj attributter til den vandrette linje (valgfrit). Tilføj attributter som længde, tykkelse, farve og justering. Omslut dem i krøllede seler umiddelbart efter "hr". Hvis du vil tilføje flere attributter, skal du adskille dem med et mellemrum.
6 Tilføj attributter til den vandrette linje (valgfrit). Tilføj attributter som længde, tykkelse, farve og justering. Omslut dem i krøllede seler umiddelbart efter "hr". Hvis du vil tilføje flere attributter, skal du adskille dem med et mellemrum. - Gå ind hr size = "#">for at ændre linjens tykkelse. Udskift "#" med en numerisk tykkelsesværdi (f.eks. Størrelse = "10").
- Gå ind hr bredde = "#">for at ændre linjebredden. Udskift "#" med antallet af pixels eller en procentdel af sidebredden (f.eks. Bredde = "200" eller bredde = "75%").
- Gå ind hr color = "#">for at ændre linjens farve. Udskift "#" med navnet på farven eller dens hexadecimale kode (f.eks. Farve = "rød" eller farve = "# FF0000").
- Gå ind hr align = "#">at justere linjen. Udskift "#" med "højre" (højre), "venstre" (venstre) eller "center" (i midten) (f.eks. hr bredde = "50%" align = "center">).
 7 Gem HTML -filen. For at gemme en tekstfil som et HTML -dokument skal du ændre filtypen (.txt, .docx) til ".html". Følg disse trin for at gemme dit HTML -dokument:
7 Gem HTML -filen. For at gemme en tekstfil som et HTML -dokument skal du ændre filtypen (.txt, .docx) til ".html". Følg disse trin for at gemme dit HTML -dokument: - Åbn menuen Fil.
- Klik på Gem som.
- Indtast et navn på filen i feltet Filnavn.
- Tilføje .html efter filnavnet.
- Klik på Gemme.
 8 Tjek dit HTML -dokument. For at kontrollere HTML-filen skal du højreklikke på den og vælge Åbn med. Vælg derefter din webbrowser. Der skal vises en hel linje, hvor du har indsat "hr" -tagget. HTML -koden ser sådan ud:
8 Tjek dit HTML -dokument. For at kontrollere HTML-filen skal du højreklikke på den og vælge Åbn med. Vælg derefter din webbrowser. Der skal vises en hel linje, hvor du har indsat "hr" -tagget. HTML -koden ser sådan ud: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Denne linje skal skilles fra overskriften med en linje . / P1> / body> / html>
Metode 2 af 2: Arbejde i CSS / HTML5
 1 Åbn et eksisterende eller opret et nyt HTML -dokument. HTML -dokumenter kan redigeres med et tekstredigeringsprogram som f.eks. Notesblok eller en specialiseret kodeditor som f.eks. Adobe Dreamweaver. Følg disse trin for at åbne et HTML -dokument i det program, du ønsker:
1 Åbn et eksisterende eller opret et nyt HTML -dokument. HTML -dokumenter kan redigeres med et tekstredigeringsprogram som f.eks. Notesblok eller en specialiseret kodeditor som f.eks. Adobe Dreamweaver. Følg disse trin for at åbne et HTML -dokument i det program, du ønsker: - Åbn Notesblok eller en anden tekst / kode editor.
- Åbn menuen Fil.
- Klik på Åben.
- Vælg HTML -filen.
- Klik på Åben
 2 Føj en titel til dit HTML -dokument. Hvis dit HTML -dokument ikke allerede har en overskrift, skal du følge disse trin for at tilføje en. Overskriften skal gå efter html> -tagget og før brødteksten>.
2 Føj en titel til dit HTML -dokument. Hvis dit HTML -dokument ikke allerede har en overskrift, skal du følge disse trin for at tilføje en. Overskriften skal gå efter html> -tagget og før brødteksten>. - Gå ind hoved> øverst i dokumentet.
- Dobbeltklik ↵ Indtastfor at tilføje to nye linjer.
- Gå ind / hoved>for at lukke titlen.
 3 Gå ind style type = "text / css"> inde i hovedet. Stilmærket placeres mellem de to overskriftstagger for at oprette et sted, hvor du kan bruge CSS til at ændre HTML -designet.
3 Gå ind style type = "text / css"> inde i hovedet. Stilmærket placeres mellem de to overskriftstagger for at oprette et sted, hvor du kan bruge CSS til at ændre HTML -designet. - Alternativt kan du bruge et eksternt typografiark. Læs artiklen "Sådan indsættes en CSS -fil i HTML»For at lære at linke en ekstern CSS -fil til en HTML -fil.
 4 Gå ind hr {. Dette er CSS -mærket til styling af den vandrette linje. Tilføj det efter "style" -tagget i dit header eller den eksterne CSS -fil.
4 Gå ind hr {. Dette er CSS -mærket til styling af den vandrette linje. Tilføj det efter "style" -tagget i dit header eller den eksterne CSS -fil.  5 Tilføj CSS -typografier til hr> -tagget. De skal komme efter "hr {" -tagget. En vandret linje kan styles på mange forskellige måder. Nedenfor er et par af dem.
5 Tilføj CSS -typografier til hr> -tagget. De skal komme efter "hr {" -tagget. En vandret linje kan styles på mange forskellige måder. Nedenfor er et par af dem. - Gå ind bredde: ## px;for at justere linjebredden. Udskift "##" med linjebredden i pixels. I stedet for pixels (px) kan du bruge en procentdel (%).
- Gå ind højde: ## px;for at justere linjens vægt. Udskift "##" med linjebredden i pixels.
- Gå ind baggrundsfarve: ##;for at angive linjens farve. Erstat “##” med et farvenavn eller hash (#) efterfulgt af en hexadecimal farvekode.
- Gå ind margin-højre: ## px;for at angive antallet af pixels fra højre kant. Erstat "##" med et numerisk antal pixels eller koden "auto". Indtast "auto" for at justere linjen til venstre eller i midten.
- Gå ind margin-venstre: ## px;for at angive antallet af pixels fra venstre kant. Erstat "##" med et numerisk antal pixels eller koden "auto". Indtast "auto" for at justere linjen til højre eller midt.
- Gå ind margin-top: ## px; for at angive den øverste polstring for linjen. Udskift "##" med et tal, der svarer til polstring i pixels.
- Gå ind margin-bund: ## px;for at angive den nederste polstring for linjen. Udskift "##" med et tal, der svarer til polstring i pixels.
- Gå ind kantbredde: ## px;for at tegne en kasse rundt om stregen (valgfrit). Erstat "##" med et tal, der svarer til bredden af grænsen i pixels.
- Gå ind kantfarve: ##;for at angive kantfarven (valgfri). Erstat “##” med et farvenavn eller hash (#) efterfulgt af en hexadecimal farvekode.
 6 Gå ind } efter stilattributterne for at fuldføre stylingen for tagget hr>.
6 Gå ind } efter stilattributterne for at fuldføre stylingen for tagget hr>. 7 Gå ind hr> hvor som helst i HTML -dokumentets brødtekst for at tilføje en vandret linje. CSS -stilindstillingerne anvendes hver gang du bruger hr> -tagget i dit HTML -dokument. Din kode skal se sådan ud:
7 Gå ind hr> hvor som helst i HTML -dokumentets brødtekst for at tilføje en vandret linje. CSS -stilindstillingerne anvendes hver gang du bruger hr> -tagget i dit HTML -dokument. Din kode skal se sådan ud: ! DOCTYPE html> html> head> style type = "text / css"> hr {bredde: 50%; højde: 20px; baggrundsfarve: rød; margin-højre: auto; margin-venstre: auto; margin-top: 5px; margin-bund: 5px; kantbredde: 2px; kantfarve: grøn; } / style> / head> body> h1> Heading / h1> hr> p1> Denne linje skal adskilles fra overskriften med en vandret linje / p1> / body> / html>