Forfatter:
Mark Sanchez
Oprettelsesdato:
28 Januar 2021
Opdateringsdato:
1 Juli 2024

Indhold
Det er ret svært at oprette en tabel i HTML. Men med de trin, der er beskrevet i denne artikel, bør du være i stand til at oprette et til dit websted.
Trin
 1 Åbn et simpelt tekstbehandlingsprogram som Notesblok eller WordPad på Windows eller på Mac, åbn TextEdit.
1 Åbn et simpelt tekstbehandlingsprogram som Notesblok eller WordPad på Windows eller på Mac, åbn TextEdit. 2 Indtast al den tekst, du vil se foran bordet.
2 Indtast al den tekst, du vil se foran bordet.- 3 Definer brugen af en tabel til et HTML -dokument ved at indtaste tabellen> tag.

- 4 Hit Enter.

 5 Indtast mærket til åbning af rækketabel ved hjælp af tr> -tagget.
5 Indtast mærket til åbning af rækketabel ved hjælp af tr> -tagget.- 6Husk at bygge alle de resterende elementer fra venstre mod højre.
 7 Hit Enter.
7 Hit Enter. 8 Indtast et starttag for tabeloverskriften ved hjælp af th> -tagget.
8 Indtast et starttag for tabeloverskriften ved hjælp af th> -tagget. 9 Indtast den titel, du vil bruge til den første kolonne.
9 Indtast den titel, du vil bruge til den første kolonne. 10 Indtast et lukkemærke for tabeloverskriftselementet ved hjælp af / th> -tagget.
10 Indtast et lukkemærke for tabeloverskriftselementet ved hjælp af / th> -tagget. 11 Hit Enter.
11 Hit Enter. 12 Gentag trin (ordne elementer i kolonner fra venstre mod højre).
12 Gentag trin (ordne elementer i kolonner fra venstre mod højre). 13 Luk denne linje ved at indtaste tagget / tr>.
13 Luk denne linje ved at indtaste tagget / tr>. 14 Hit Enter.
14 Hit Enter. 15 Start en anden linje med et andet tr> -tag.
15 Start en anden linje med et andet tr> -tag. 16 Hit Enter.
16 Hit Enter. 17 Indtast tabeldatatagget ved hjælp af td> -tagget.
17 Indtast tabeldatatagget ved hjælp af td> -tagget. 18 Indtast de tabeldata, du vil inkludere i hvert felt.
18 Indtast de tabeldata, du vil inkludere i hvert felt.- 19Arbejd fra venstre mod højre og udfyld dataene fra kolonnerne vist ovenfor.
 20 Luk hver input med / td> -tagget.
20 Luk hver input med / td> -tagget.- 21 Gentag for alle tabeldata, du har.
- For celler, hvor du ikke behøver at indtaste noget, skal du indtaste td> og td> og intet derimellem. Dette vil være meget nyttigt for felter mellem to andre felter.

- For celler, hvor du ikke behøver at indtaste noget, skal du indtaste td> og td> og intet derimellem. Dette vil være meget nyttigt for felter mellem to andre felter.
 22 Luk hver linje med et andet / tr> tag.
22 Luk hver linje med et andet / tr> tag. 23 Gentag hver linje ned foruden tr> og / td> linjerne, indtil hver linje er samlet.
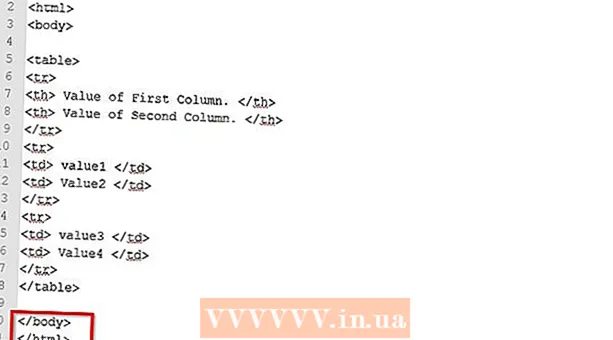
23 Gentag hver linje ned foruden tr> og / td> linjerne, indtil hver linje er samlet. 24 Luk bordet med mærket / table>.
24 Luk bordet med mærket / table>. 25 Indtast følgende HTML -tekst, som du har brug for resten af dokumentet.
25 Indtast følgende HTML -tekst, som du har brug for resten af dokumentet.
Tips
- Indryk fra hver linje, så du kan forstå, hvad du prøver at gøre i din kode.
Advarsler
- Hvis du ved et uheld indtaster for mange kolonner med data, hvor der ikke er nogen tabeloverskrift, vil de stadig blive vist, men de vil se lidt fjollede ud, og læseren forstår ikke, hvad disse oplysninger er til.
- At bygge tabeller på en HTML -side er en vanskelig proces at forstå. Først skal du øve dig på de eksterne data for at se, hvordan de ser ud, derefter gennemse og placere den nye tabel på sin plads.
- HTML -tabelkoden overlades bedst til avancerede HTML -kodere. Men når du følger disse instruktioner, bliver du også en af dem.