Indhold
- At træde
- Metode 1 af 5: Brug af HTML
- Metode 2 af 5: Brug af WordPress
- Metode 3 af 5: Brug af Weebly
- Metode 4 af 5: Brug af Wix
- Metode 5 af 5: Brug af GoDaddy
Et meget udtrykt ønske fra webstedsejere er at levere link til download af filer på webstedet, og der er en række måder at få dette til at ske. Websteder, der tilbyder webstedsværktøjer, såsom GoDaddy, WordPress og Weebly, tilbyder ofte også muligheden for at uploade en fil på samme tid som oprettelse af et link. Hvis du bygger hjemmesiden fra bunden, kan du oprette downloadlink ved hjælp af simpel HTML-kode til filerne på din server.
At træde
Metode 1 af 5: Brug af HTML
 Opret en HTML-side, hvis du allerede har oprettet en. Du er ved at tilføje downloadlinket til en HTML-webside. Hvis du ikke har et websted endnu, kan du oprette en simpel HTML-side for at teste downloadlinket. Læs Oprettelse af en enkel webside med HTML for at få mere info.
Opret en HTML-side, hvis du allerede har oprettet en. Du er ved at tilføje downloadlinket til en HTML-webside. Hvis du ikke har et websted endnu, kan du oprette en simpel HTML-side for at teste downloadlinket. Læs Oprettelse af en enkel webside med HTML for at få mere info.  Åbn en mappe på din server til både siden og filen. Den nemmeste måde at linke en fil på er at placere filen i samme mappe som sidens HTML-fil. Brug kontrolpanelet eller filudforskeren til dit FTP-program til at navigere til mappen, der indeholder HTML-filen, som du vil tilføje linket til.
Åbn en mappe på din server til både siden og filen. Den nemmeste måde at linke en fil på er at placere filen i samme mappe som sidens HTML-fil. Brug kontrolpanelet eller filudforskeren til dit FTP-program til at navigere til mappen, der indeholder HTML-filen, som du vil tilføje linket til. - Din FTP-klient skal allerede være konfigureret til at oprette forbindelse til din webserver, fordi du tidligere har uploadet dit websted til den. Hvis ikke, skal du læse Brug af FTP for at få instruktioner om, hvordan du konfigurerer din FTP-klients forbindelse til serveren.
- Hvis din webserver har et online kontrolpanel, har du direkte adgang til dine serverfiler via webadministrationsgrænsefladen. Du kan få adgang til dette ved at logge ind på dit websted som administrator. Når du er i kontrolpanelet, skal du vælge indstillingen "File Manager".
- Hvis du oprettede webstedet med et webstedsværktøj som WordPress, Weebly eller Wix, skal du læse instruktionerne pr. Platform i nedenstående metoder.
 Upload den fil, du vil linke til. Du kan uploade næsten enhver filtype, fra PDF-filer til ZIP-filer. Husk, at nogle servere har en grænse for størrelsen på den fil, du kan uploade, og store filer kan hurtigt bruge din tildelte båndbredde. Browsere kan blokere potentielt ondsindede filer, når brugere prøver at downloade dem, såsom EXE- eller DLL-filer.
Upload den fil, du vil linke til. Du kan uploade næsten enhver filtype, fra PDF-filer til ZIP-filer. Husk, at nogle servere har en grænse for størrelsen på den fil, du kan uploade, og store filer kan hurtigt bruge din tildelte båndbredde. Browsere kan blokere potentielt ondsindede filer, når brugere prøver at downloade dem, såsom EXE- eller DLL-filer. - For at uploade filer ved hjælp af et FTP-program skal du trække filen til mappen i FTP-vinduet, hvor du vil uploade den. Det begynder at uploade med det samme. Din uploadhastighed vil normalt være meget langsommere end din downloadhastighed, og det kan tage et stykke tid at uploade filen fuldt ud.
- Hvis du administrerer filerne med et virtuelt kontrolpanel, skal du klikke på knappen "Upload" øverst i vinduet. Gennemse din computer efter den fil, du vil uploade. Det kan tage lidt tid for store filer at uploade fuldt ud til serveren.
 Åbn den side, du vil tilføje linket til, i din kodeditor. Når filen er uploadet, kan du tilføje linket til din webside. Åbn den HTML-fil, du vil føje linket til. Du kan dobbeltklikke på det i kontrolpanelet for at åbne det i den indbyggede side-editor. Hvis du bruger FTP, skal du højreklikke på HTML-filen på din server og åbne den med "Åbn med" i din kode eller teksteditor.
Åbn den side, du vil tilføje linket til, i din kodeditor. Når filen er uploadet, kan du tilføje linket til din webside. Åbn den HTML-fil, du vil føje linket til. Du kan dobbeltklikke på det i kontrolpanelet for at åbne det i den indbyggede side-editor. Hvis du bruger FTP, skal du højreklikke på HTML-filen på din server og åbne den med "Åbn med" i din kode eller teksteditor.  Find det sted på siden, hvor du vil tilføje linket. Placer markøren, hvor du vil indsætte downloadlinket i koden. Dette kan være i brødteksten i et afsnit, nederst på en side eller andetsteds.
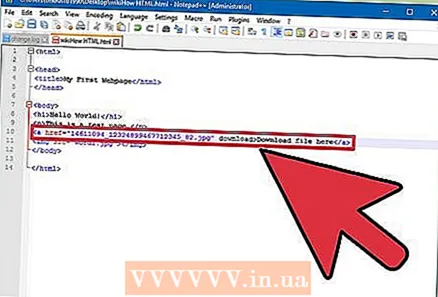
Find det sted på siden, hvor du vil tilføje linket. Placer markøren, hvor du vil indsætte downloadlinket i koden. Dette kan være i brødteksten i et afsnit, nederst på en side eller andetsteds.  Tilføj koden til linket. Brug følgende HTML5-kode til downloadlinket. Dette starter straks downloadet, når brugerne klikkede på linket. Så længe den fil, der skal downloades, er i samme mappe som HTML-filen, er alt hvad du skal gøre, at bruge navnet og udvidelsen. Hvis filen er placeret i en anden mappe, skal du også angive mappestrukturen.
Tilføj koden til linket. Brug følgende HTML5-kode til downloadlinket. Dette starter straks downloadet, når brugerne klikkede på linket. Så længe den fil, der skal downloades, er i samme mappe som HTML-filen, er alt hvad du skal gøre, at bruge navnet og udvidelsen. Hvis filen er placeret i en anden mappe, skal du også angive mappestrukturen. ! - Uploadet fil på samme placering som HTML-filen -> en href = "eksempelfil.pdf" download> Linktekst / a>! - Uploadet fil et andet sted end HTML-filen -> en href = "/ sti / til / fil / eksempelfil2.webp "download> Linktekst / a>
- Det a> download attribut fungerer ikke i Safari, Internet Explorer eller Opera Mini. Brugere med disse browsere skal åbne filen på en ny side og gemme den manuelt.
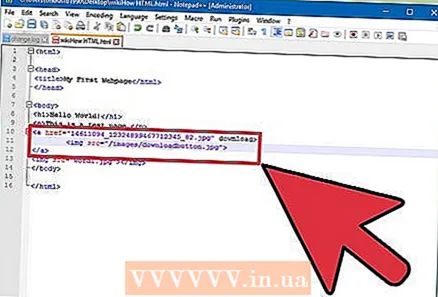
 Opret en downloadknap i stedet for et link. Du kan bruge et billede som downloadlink i stedet for tekst. Dette kræver, at du allerede har et billede til knappen på din webserver.
Opret en downloadknap i stedet for et link. Du kan bruge et billede som downloadlink i stedet for tekst. Dette kræver, at du allerede har et billede til knappen på din webserver. en href = "eksempelfil.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
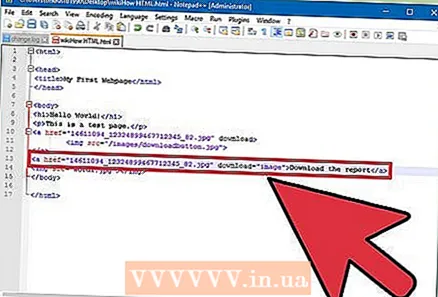
 Omdøb den downloadede fil. Ved at definere det a> downloadattribut, kan du omdøbe filen, når nogen downloader den. Dette kan gøre det lettere for brugerne at genkende filer, de har downloadet fra dit websted.
Omdøb den downloadede fil. Ved at definere det a> downloadattribut, kan du omdøbe filen, når nogen downloader den. Dette kan gøre det lettere for brugerne at genkende filer, de har downloadet fra dit websted. a href = "083116sal_rep.pdf" download = "31. august 2016 Salgsrapport"> Download rapporten / a>
 Gem ændringerne i din HTML-fil. Når du er tilfreds med koden, kan du gemme ændringerne i din HTML-fil og uploade den igen, hvis det er nødvendigt. Nu kan du se den fungerende version af din nye downloadknap på dit websted.
Gem ændringerne i din HTML-fil. Når du er tilfreds med koden, kan du gemme ændringerne i din HTML-fil og uploade den igen, hvis det er nødvendigt. Nu kan du se den fungerende version af din nye downloadknap på dit websted.
Metode 2 af 5: Brug af WordPress
 Åbn dit websted i WordPress-siteditoren. Hvis du bruger WordPress til at administrere og udgive dit websted, kan du bruge de indbyggede værktøjer til at tilføje et downloadlink til en eller flere af dine websider. Log ind på dit WordPress-dashboard ved hjælp af admin-kontoen.
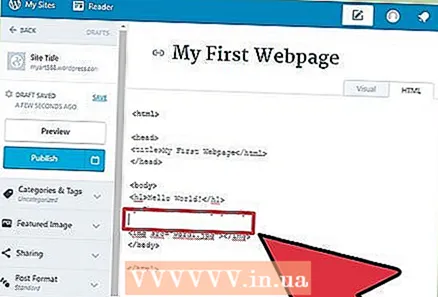
Åbn dit websted i WordPress-siteditoren. Hvis du bruger WordPress til at administrere og udgive dit websted, kan du bruge de indbyggede værktøjer til at tilføje et downloadlink til en eller flere af dine websider. Log ind på dit WordPress-dashboard ved hjælp af admin-kontoen.  Placer markøren, hvor linket skal vises. Du kan placere linket i midten af et eksisterende afsnit eller oprette en ny linje foran det.
Placer markøren, hvor linket skal vises. Du kan placere linket i midten af et eksisterende afsnit eller oprette en ny linje foran det.  Klik på knappen "Tilføj medie". Disse kan findes over bogføringsværktøjerne i hovedmenuen.
Klik på knappen "Tilføj medie". Disse kan findes over bogføringsværktøjerne i hovedmenuen.  Klik på fanen "Upload filer", og træk filen ind i vinduet. Du kan uploade forskellige filer, men WordPress kan begrænse deres størrelse afhængigt af din kontotype.
Klik på fanen "Upload filer", og træk filen ind i vinduet. Du kan uploade forskellige filer, men WordPress kan begrænse deres størrelse afhængigt af din kontotype. - Det kan tage et stykke tid, før filuploadet er afsluttet, da de fleste forbindelser bremser uploadprocessen sammenlignet med downloadet.
 Føj en beskrivelse til filen. I vinduet Tilføj medie kan du tilføje en beskrivelse under filen. Dette vil være den tekst, der vises som et downloadlink.
Føj en beskrivelse til filen. I vinduet Tilføj medie kan du tilføje en beskrivelse under filen. Dette vil være den tekst, der vises som et downloadlink.  Klik på knappen "Indsæt i indlæg / side". Dette tilføjer et downloadlink på din markørs placering. Bemærk, at dette linker til en vedhæftet side, ikke en egentlig fil. Dette er en begrænsning af WordPress.
Klik på knappen "Indsæt i indlæg / side". Dette tilføjer et downloadlink på din markørs placering. Bemærk, at dette linker til en vedhæftet side, ikke en egentlig fil. Dette er en begrænsning af WordPress.
Metode 3 af 5: Brug af Weebly
 Åbn dit websted i Weebly-editoren. Log ind på Weebly-webstedet og din webside i Weebly-editoren.
Åbn dit websted i Weebly-editoren. Log ind på Weebly-webstedet og din webside i Weebly-editoren.  Vælg den tekst eller det objekt, du vil konvertere til et link. Du kan fremhæve tekst i et tekstfelt eller vælge et billede på din side for at konvertere til downloadlinket til din fil.
Vælg den tekst eller det objekt, du vil konvertere til et link. Du kan fremhæve tekst i et tekstfelt eller vælge et billede på din side for at konvertere til downloadlinket til din fil.  Klik på knappen "Link". Når du har valgt tekst, vil den ligne en kæde, og du finder den øverst i teksteditoren. Når du har valgt et billede, skal du klikke på "Link" i billedets kontrolpanel.
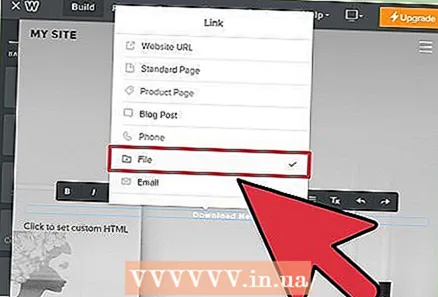
Klik på knappen "Link". Når du har valgt tekst, vil den ligne en kæde, og du finder den øverst i teksteditoren. Når du har valgt et billede, skal du klikke på "Link" i billedets kontrolpanel.  Vælg "File" og klik "upload en fil ". Dette åbner filudforskeren.
Vælg "File" og klik "upload en fil ". Dette åbner filudforskeren.  Vælg den fil, du vil gøre tilgængelig til upload. Når du har valgt filen, begynder upload.
Vælg den fil, du vil gøre tilgængelig til upload. Når du har valgt filen, begynder upload. - Standardbrugere er begrænset til filer på 5 MB og mindre. Premium-brugere har en filbegrænsning på 100 MB.
 Udgiv dit websted for at se det nye link. Efter upload af filen er linket klar til brug. Klik på knappen Publicer for at se dine ændringer, der træder i kraft på siden. Besøgende kan nu klikke på linket og downloade filen.
Udgiv dit websted for at se det nye link. Efter upload af filen er linket klar til brug. Klik på knappen Publicer for at se dine ændringer, der træder i kraft på siden. Besøgende kan nu klikke på linket og downloade filen.
Metode 4 af 5: Brug af Wix
 Åbn dit websted i Wix-editoren. Hvis du bruger Wix til at oprette og administrere dit websted, skal du logge ind på Wix-webstedet og indlæse din webside i webstedseditoren.
Åbn dit websted i Wix-editoren. Hvis du bruger Wix til at oprette og administrere dit websted, skal du logge ind på Wix-webstedet og indlæse din webside i webstedseditoren.  Vælg den tekst eller det billede, du vil linke. Du kan oprette links fra tekst på din side eller fra billeder.
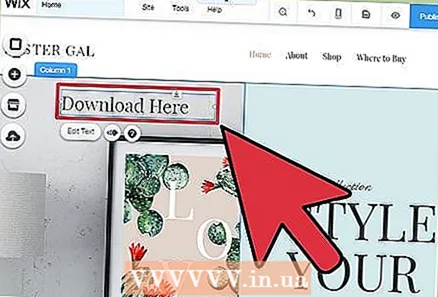
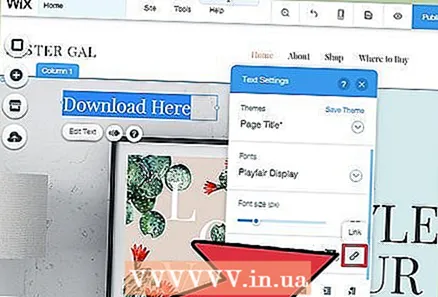
Vælg den tekst eller det billede, du vil linke. Du kan oprette links fra tekst på din side eller fra billeder.  Lav et link til dit valg. Denne proces er lidt anderledes for tekst end for billeder:
Lav et link til dit valg. Denne proces er lidt anderledes for tekst end for billeder: - Tekst - Klik på knappen Link i vinduet med tekstindstillinger. Knappen ligner en kæde. Dette åbner linkmenuen.
- Billede - Vælg "Et link åbent" i menuen "Når der klikkes på et billede" i vinduet Billedindstillinger. Klik på "Tilføj et link" i afsnittet "Hvad gør linket?". Dette åbner linkmenuen.
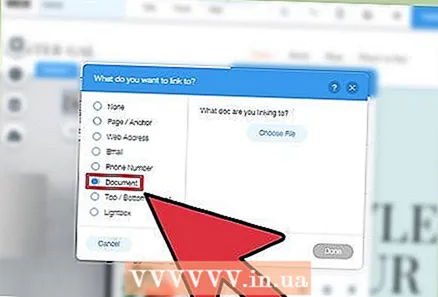
 Vælg "Dokument" fra listen over linkindstillinger. Med dette kan du åbne forskellige dokumentfiler.
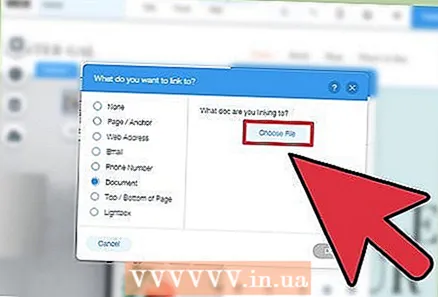
Vælg "Dokument" fra listen over linkindstillinger. Med dette kan du åbne forskellige dokumentfiler.  Klik på knappen "Vælg fil". Dette starter filoverføreren.
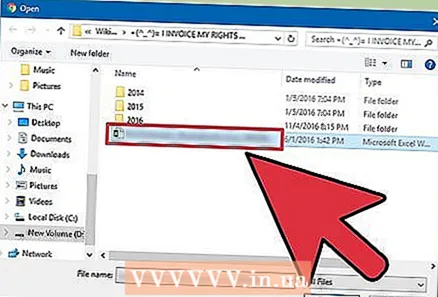
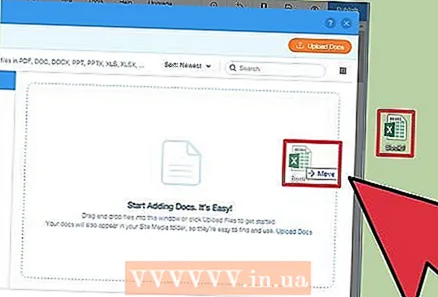
Klik på knappen "Vælg fil". Dette starter filoverføreren.  Træk den fil, du vil uploade, ind i vinduet. Du kan kun uploade doc-, pdf-, ppt-, xls- og odt-filer (samt deres undertyper). Dette betyder, at du i princippet kun kan uploade dokumenter. Filer kan ikke være større end 15 MB.
Træk den fil, du vil uploade, ind i vinduet. Du kan kun uploade doc-, pdf-, ppt-, xls- og odt-filer (samt deres undertyper). Dette betyder, at du i princippet kun kan uploade dokumenter. Filer kan ikke være større end 15 MB.  Udgiv dit websted. Når du er færdig med at uploade filen, er dit link klar til brug. Klik på knappen "Publicer" i øverste højre hjørne for at gemme dine ændringer, så de kan ses på hjemmesiden.
Udgiv dit websted. Når du er færdig med at uploade filen, er dit link klar til brug. Klik på knappen "Publicer" i øverste højre hjørne for at gemme dine ændringer, så de kan ses på hjemmesiden.
Metode 5 af 5: Brug af GoDaddy
 Åbn dit websted i GoDaddy-siteditoren. Hvis du bruger GoDaddy-webstedsbyggeren, skal du logge ind på GoDaddy-webstedet og åbne dit websted i editoren.
Åbn dit websted i GoDaddy-siteditoren. Hvis du bruger GoDaddy-webstedsbyggeren, skal du logge ind på GoDaddy-webstedet og åbne dit websted i editoren.  Vælg det objekt eller den tekst, du vil linke til. Du kan linke ethvert objekt på dit websted såvel som enhver tekst i tekstfelter. Hvis du vil oprette en downloadknap, skal du klikke på "Knap" i venstre menu for at oprette en.
Vælg det objekt eller den tekst, du vil linke til. Du kan linke ethvert objekt på dit websted såvel som enhver tekst i tekstfelter. Hvis du vil oprette en downloadknap, skal du klikke på "Knap" i venstre menu for at oprette en.  Opret et link fra det valgte objekt eller den valgte tekst. Når du har valgt et objekt, skal du klikke på knappen Indstillinger for at åbne menuen. Med valgt tekst skal du klikke på knappen "Link" (ligner en kæde) i tekstformatværktøjerne.
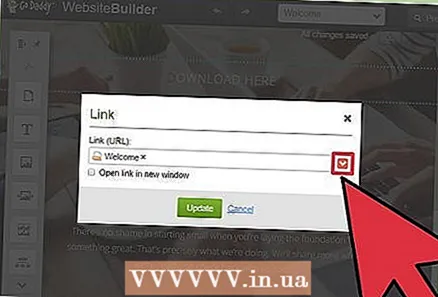
Opret et link fra det valgte objekt eller den valgte tekst. Når du har valgt et objekt, skal du klikke på knappen Indstillinger for at åbne menuen. Med valgt tekst skal du klikke på knappen "Link" (ligner en kæde) i tekstformatværktøjerne.  Klik på den røde pil under "Link (URL)" og vælg "Upload ". Dette giver dig mulighed for at vælge den fil, du vil uploade til dit websted.
Klik på den røde pil under "Link (URL)" og vælg "Upload ". Dette giver dig mulighed for at vælge den fil, du vil uploade til dit websted.  Klik på knappen "Gennemse", og find den fil, du vil uploade. Filer er begrænset til en størrelse på 30 MB. Du kan ikke uploade HTML, php, exe, dll eller andre potentielt farlige filtyper.
Klik på knappen "Gennemse", og find den fil, du vil uploade. Filer er begrænset til en størrelse på 30 MB. Du kan ikke uploade HTML, php, exe, dll eller andre potentielt farlige filtyper.  Klik på "Indsæt", når filen uploades. Du vil se et flueben ved siden af filen i vinduet, når upload er afsluttet.
Klik på "Indsæt", når filen uploades. Du vil se et flueben ved siden af filen i vinduet, når upload er afsluttet.  Klik på "Gem" for at oprette linket. Ved at klikke på "Gem" anvendes filen på det objekt eller tekstlink, du oprettede.
Klik på "Gem" for at oprette linket. Ved at klikke på "Gem" anvendes filen på det objekt eller tekstlink, du oprettede.  Klik på "Publicer" for at gemme ændringer af webstedet. Dette gør linket aktivt på dit websted, og besøgende kan downloade filen via linket.
Klik på "Publicer" for at gemme ændringer af webstedet. Dette gør linket aktivt på dit websted, og besøgende kan downloade filen via linket.