Forfatter:
John Stephens
Oprettelsesdato:
22 Januar 2021
Opdateringsdato:
1 Juli 2024

Indhold
Udover utallige indbyggede lommeregnere kan du også lave matematik på dit skrivebord ved hjælp af HTML-kode til at bygge dig selv. For at oprette en computer fra HTML skal du lære noget grundlæggende kendskab til dette programmeringssprog og derefter kopiere den nødvendige kode til en teksteditor og gemme den som HTML. Du kan nu åbne HTML-dokumentet i din yndlingsbrowser og begynde at bruge din computer. Ligesom det kan du ikke kun lave matematik i browseren, men også lære det grundlæggende inden for programmeringskunst også!
Trin
Del 1 af 4: Forstå din kode
Lær funktionerne i hver html. Koden, du bruger til at opbygge din computer, består af mange syntaksfragmenter. De kombineres for at skabe mange forskellige elementer i dokumentet. Klik her for at lære, hvordan du gør dig fortrolig med processen, eller læs videre for at se, hvad hver tekstlinje gør i den kode, du vil bruge.
- html: Denne del af syntaksen fortæller resten af dokumentet, hvad sproget skal bruges. I programmering er der mange sprog, der bruges og lad resten af dokumentet vide, at det er skrevet med - det er korrekt - html!
- hoved: Fortæl dokumentet, at indholdet nedenfor er dataene om dataene, også kendt som "metadata" (metadata). Comeinand ofte brugt til at definere et stilistisk element i dokumentet, såsom overskrifter, overskrifter osv. Det kan betragtes som en paraply, der dækker resten af koden.
- titel: Det er her, du navngiver dit dokument. Denne attribut bestemmer titlen på dokumentet, når det åbnes i html-browseren.
- body bgcolor = "#": Denne attribut specificerer baggrunden og kropsfarven på koden. Antallet i anførselstegn efter # tegnet svarer til en bestemt farve i html
- tekst = "": Ordet indeholdt i anførselstegn angiver tekstfarven i dokumentet.
- form navn = "": Denne attribut specificerer navnet på formularen. Takket være det vil Javascript identificere, hvad den pågældende form er, og anvende strukturen, der er bygget op fra formularen. Her bruger vi for eksempel formularen Lommeregner, og den opretter en separat struktur til dokumentet.
- input type = "": Dette er hvor handlingen finder sted. Egenskaben "input type" fortæller dokumentet, hvilken type input værdierne i resten af parenteserne er i. Det kan være tekst, adgangskoder, knapper (til computere) osv.
- værdi = "": Denne kommando fortæller dokumentet, hvad indholdet er indeholdt i den inputtype, der er angivet ovenfor. Med en lommeregner ville det være cifrene (1-9) og matematik (+, -, *, /, =).
- onClick = "": Denne syntaks beskriver en begivenhed - fortæller dokumentet, at der sker noget, når nogen trykker på en knap. Med en computer ønsker vi, at hver knap, der trykkes, skal vises. For eksempel med "6" -knappen vil vi sætte document.calculator.ans.value + = '6' mellem anførselstegn.
- br: Dette mærke hjælper dig med at returnere en linje i dokumentet. Alt indhold, der følger det, vises på linjen under indholdet før det.
- / form, / body og / html: disse kommandoer fortæller dokumentet på dette tidspunkt, de tilsvarende initialiserede kommandoer afsluttes.
Del 2 af 4: Grundlæggende HTML-computerprogrammering

Kopier følgende kode. Vælg teksten i feltet nedenfor ved at holde og trække fra det øverste venstre hjørne af feltet til det nederste højre hjørne. Hele teksten bliver grøn. Tryk på "Command + C" på en Mac eller "Ctrl + C" på en pc for at kopiere koden til udklipsholderen. reklame
Del 3 af 4: Opret din computer

Åbn en computerbaseret teksteditor. Der er mange muligheder for dig, men for nemheds skyld og kvalitet er TextEdit og Notepad de to applikationer, der skal bruges.- På Mac'en skal du klikke på forstørrelsesglasset i øverste højre hjørne af skærmen for at åbne Spotlight. Skriv SpotEdit i Spotlight, og klik på programmet: det skal fremhæves med grønt.
- Åbn Start-menuen i nederste venstre hjørne af skærmen på din pc. Skriv Notesblok i søgefeltet, og klik på den Notesblok-app, der vises i resultatlinjen til højre.

Indsæt den computergenererede HTML-kode i dokumentet.- På Mac'en skal du klikke på dokumentets brødtekst og trykke på "Kommando + V". Dernæst skal du klikke på elementet "Format" (format) øverst på skærmen og "Lav almindelig tekst" (Opret blank tekst) efter indsættelse.
- På pc'en skal du klikke på dokumentets brødtekst og trykke på "Ctrl + V".
Gem filen. Klik på knappen "File" i øverste venstre hjørne af vinduet, og klik på rullemenuen "Gem som ..." (Gem som) - på pc eller "Gemme ..." (Gem) - på Mac
Tilføj HTML-udvidelsen til filnavnet. I menuen "Gem som ..." skal du skrive filnavnet med udvidelsen ".html" og derefter klikke på "Gem". For at ringe til filen First Computer vil du f.eks. Gemme som "MayTinhDauTien.html".
Del 4 af 4: Brug af din computer
Find den fil, du lige har oprettet. Indtast filnavnet i Spotlight eller søgefeltet i startmenuen som vist i det foregående trin. Du behøver ikke at indtaste "html" -udvidelsen.
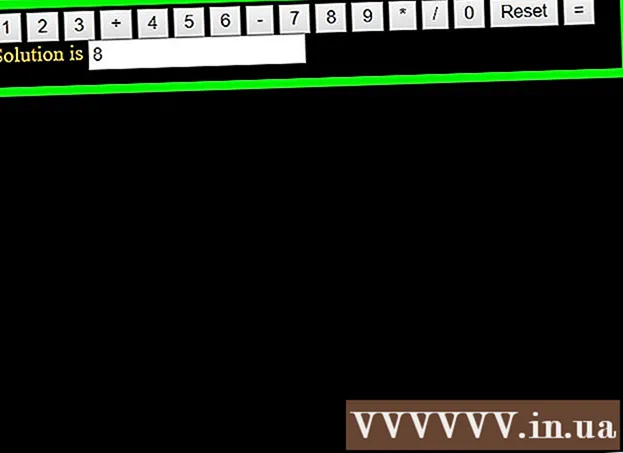
Klik for at åbne filen. Standardbrowseren åbner computeren på et nyt websted.
Klik på knapperne på computeren for at bruge den. Beregningsresultaterne vises i resultatlinjen. reklame
Råd
- Du kan integrere denne computer på websiden, hvis du vil.
- Du kan også bruge stilegenskaber til at ændre udseendet på din computer.