Forfatter:
Roger Morrison
Oprettelsesdato:
19 September 2021
Opdateringsdato:
21 Juni 2024

Indhold
- At træde
- Metode 1 af 2: Et simpelt link
- Metode 2 af 2: Tilføjelse af e-mail og ankre
- Tips
- Nødvendigheder
Links eller hyperlinks, normalt forkortet som "links", er rygraden på Internettet og især på websteder. Links giver brugerne mulighed for at klikke på et stykke tekst eller et billede, som omdirigerer dem til en anden webside. Dette gør dem til en uadskillelig del af internettet. Oprettelse af et link som en del af dit websted kræver meget lidt HTML-kode. Her viser vi dig hvordan.
At træde
Metode 1 af 2: Et simpelt link
 Opret teksten, eller placer det billede, du vil bruge som et link. Links oprettes med et par enkle html-tags, når du redigerer koden på dit websted. Men først er det vigtigt at vide, hvad du vil sætte inde i tags. Dette kan være tekst, et billede eller et andet html-element, men her bruger vi bare en tekstlinje.
Opret teksten, eller placer det billede, du vil bruge som et link. Links oprettes med et par enkle html-tags, når du redigerer koden på dit websted. Men først er det vigtigt at vide, hvad du vil sætte inde i tags. Dette kan være tekst, et billede eller et andet html-element, men her bruger vi bare en tekstlinje.  Placer to tags rundt om teksten. Hyperlinks er angivet med to enkle tags, en for at åbne koden og en for at lukke den. Uden attributter er dette ikke rigtig nyttigt endnu, men vi vil gøre noget ved det.
Placer to tags rundt om teksten. Hyperlinks er angivet med to enkle tags, en for at åbne koden og en for at lukke den. Uden attributter er dette ikke rigtig nyttigt endnu, men vi vil gøre noget ved det. - Dit link kan se sådan ud: Klik her for at besøge mit nye websted.
 Tilføj attributten "href" for at angive, hvor linket fører. Attributten "href" fortæller browseren, hvor den skal henvise brugeren, når der klikkes på linket. Denne attribut efterfølges af et lighedstegn og derefter af adressen i anførselstegn efter den.
Tilføj attributten "href" for at angive, hvor linket fører. Attributten "href" fortæller browseren, hvor den skal henvise brugeren, når der klikkes på linket. Denne attribut efterfølges af et lighedstegn og derefter af adressen i anførselstegn efter den. - Ovenstående eksempel skal nu se sådan ud: Klik her at besøge min nye hjemmeside.
- Bemærk, at hvis destinationen for linket er et andet websted, skal du angive den fulde url (det starter normalt med "http"). Hvis kun navnet på siden er angivet, antages det, at det søges i biblioteket på hjemmesiden.
Metode 2 af 2: Tilføjelse af e-mail og ankre
 Opret et link fra et billede. Dette er meget let at gøre ved at tilføje et billedtag inden for link-tags. Du skal bruge adressen på billedets placering (dvs. placeringen på din server eller en andens). Her er et eksempel på, hvordan et billedlink kan se ud:
Opret et link fra et billede. Dette er meget let at gøre ved at tilføje et billedtag inden for link-tags. Du skal bruge adressen på billedets placering (dvs. placeringen på din server eller en andens). Her er et eksempel på, hvordan et billedlink kan se ud: - a href = "the_url_of_the_image.html"> img src = "image.webp" /> / a>
 Opret et e-mail-link ved hjælp af "mailto:’ protokol. For at oprette et link til at komponere en e-mail til en bestemt adresse skal du bruge "mailto:" og placere den direkte foran personens e-mail-adresse.
Opret et e-mail-link ved hjælp af "mailto:’ protokol. For at oprette et link til at komponere en e-mail til en bestemt adresse skal du bruge "mailto:" og placere den direkte foran personens e-mail-adresse. - Et e-mail-link kunne se sådan ud: Klik her at stille et spørgsmål eller komme med en kommentar.
 Opret ankre på en større webside for nem reference. Hvis du leder efter en måde at linke til en bestemt del af en webside, skal du bruge et anker. Ankre er meget nyttige til større sider med en indholdsfortegnelse; hvert kapitel eller afsnit kan tildeles et anker, der er knyttet til indholdsfortegnelsen. Ankre oprettes med attributten "navn".
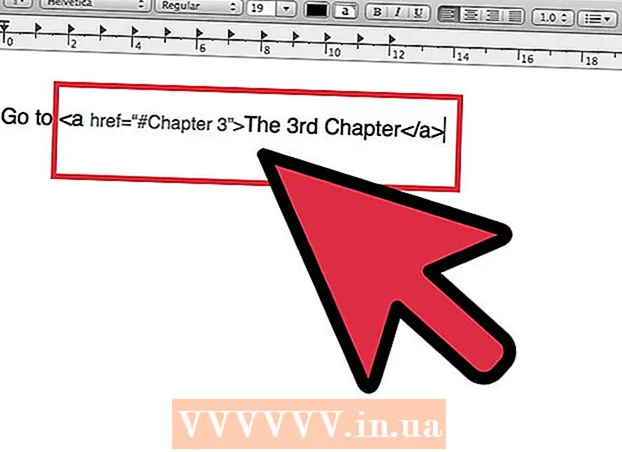
Opret ankre på en større webside for nem reference. Hvis du leder efter en måde at linke til en bestemt del af en webside, skal du bruge et anker. Ankre er meget nyttige til større sider med en indholdsfortegnelse; hvert kapitel eller afsnit kan tildeles et anker, der er knyttet til indholdsfortegnelsen. Ankre oprettes med attributten "navn". - For at oprette et anker skal du indsætte tagget på det rigtige sted på siden, såsom: Kapitel 3 - Brug af ankre i HTML
- For at linke til det nyoprettede anker skal du bruge # -tegnet som følger: #Gå til kapitel 3
Tips
- Du har ikke brug for nogen speciel software til at oprette et websted, og de fleste computere har den korrekte software installeret som standard. Et eksempel er Notepad / Notepad i Windows. Indtast bare koder og gem dem som html. For at kunne se, hvordan dette ser ud i praksis, har du brug for en browser, som ofte ikke er nødvendig i mere avancerede programmer. Derudover er der ingen muligheder for at kontrollere kode for syntaks, og om den overholder standarderne.
- Brug CSS-stilarter til at ændre farve og andre egenskaber på links.
Nødvendigheder
- En computer
- En editor som Notepad eller webdesignsoftware