Forfatter:
Clyde Lopez
Oprettelsesdato:
17 Juli 2021
Opdateringsdato:
1 Juli 2024

Indhold
Denne artikel viser dig, hvordan du indstiller højden og bredden af et billede i HTML.
- Attributten "bredde" angiver billedets bredde (i pixels).
- Attributten "højde" angiver billedets højde (i pixels).
- I HTML4.01 kan højden indstilles i pixels eller som en procentdel, men i HTML5, kun i pixels.
Trin
 1 Åbn HTML -filen. Åbn f.eks. Filen default.html.
1 Åbn HTML -filen. Åbn f.eks. Filen default.html.  2 Tilføj følgende linje til din HTML -kode.
2 Tilføj følgende linje til din HTML -kode.- img src = "imagefile.webp" alt = "Billede" højde = "42" bredde = "42">
- src indeholder stien til den grafiske fil (billede).
- i alt, er billedets størrelse indstillet.
 3 Erstat værdierne for højde- og breddeattributterne med dine ønskede værdier. For eksempel sådan: højde = "19" bredde = "20"
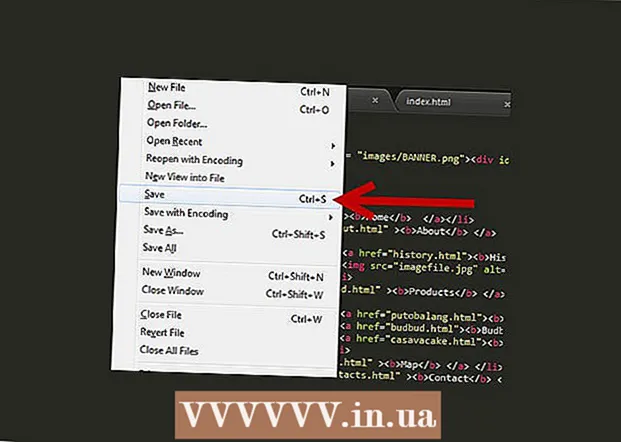
3 Erstat værdierne for højde- og breddeattributterne med dine ønskede værdier. For eksempel sådan: højde = "19" bredde = "20"  4 Gem filen, og åbn den i enhver webbrowser. Gør dette for at kontrollere, hvordan billedet ændres. Attributten "bredde" understøttes af alle større browsere (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
4 Gem filen, og åbn den i enhver webbrowser. Gør dette for at kontrollere, hvordan billedet ændres. Attributten "bredde" understøttes af alle større browsere (Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer).
Tips
- Indstil altid billedets højde og bredde. Så når siden er indlæst, er der reserveret plads til billedet. Ellers kender browseren ikke billedets størrelse og reserverer ikke plads, hvilket får sidelayoutet til at ændre sig, når siden indlæses.
- Hvis størrelsen på det store billede reduceres ved hjælp af attributterne "højde" og "bredde", indlæser brugeren det store billede (selvom det ser lille ud på siden). Derfor anbefaler vi, at du først ændrer størrelsen på billedet i en grafisk editor.