Forfatter:
Christy White
Oprettelsesdato:
4 Kan 2021
Opdateringsdato:
25 Juni 2024

Indhold
Tilføjelse af billeder til din hjemmeside eller sociale netværksprofil er en glimrende måde at pynte din webside på. HTML (HyperText Markup Language) har mange funktioner til oprettelse af websider, men heldigvis er den kode, du har brug for for at tilføje billeder, ikke for vanskelig.
At træde
Metode 1 af 1: Indsættelse af billeder med HTML
 Upload dit billede til et gratis hosting-websted, såsom Photobucket eller TinyPic, der tillader hot linking. Hot-link giver mulighed for et direkte link af et billede til websideserveren; nogle udbydere har forbudt dette, fordi hot-link bruger deres båndbredde og optager plads på deres servere.
Upload dit billede til et gratis hosting-websted, såsom Photobucket eller TinyPic, der tillader hot linking. Hot-link giver mulighed for et direkte link af et billede til websideserveren; nogle udbydere har forbudt dette, fordi hot-link bruger deres båndbredde og optager plads på deres servere. - Hvis du har en betalt hostingkonto, skal du uploade billederne direkte til den server, hvor dit websted er placeret. Dette er altid mere pålideligt end et gratis websted og behøver slet ikke være dyrt.
 Åbn et nyt dokument i en teksteditor (f.eks., Notepad / Notepad) eller åbn siden på dit websted / profil, hvor du kan ændre HTML-koden direkte.
Åbn et nyt dokument i en teksteditor (f.eks., Notepad / Notepad) eller åbn siden på dit websted / profil, hvor du kan ændre HTML-koden direkte.  Start med img tag. Det img tag er tom, hvilket betyder, at der ikke er behov for et lukketag. For XHTML-validering kan du dog stadig placere et mellemrum og et skråstreg foran det bedre end skilt.
Start med img tag. Det img tag er tom, hvilket betyder, at der ikke er behov for et lukketag. For XHTML-validering kan du dog stadig placere et mellemrum og et skråstreg foran det bedre end skilt. - img />
 Der er mange tilgængelige attributter, men kun en er nødvendig:src. Det er placeringen / adressen eller også URL'en til dit billede.
Der er mange tilgængelige attributter, men kun en er nødvendig:src. Det er placeringen / adressen eller også URL'en til dit billede. - img src = "Billedets URL" />
 Derefter skal du alt tilføj attribut. Dette viser en alternativ tekst, hvis billedet ikke indlæses. Dette er også en tjeneste for synshandicappede, der bruger skærmlæsere.
Derefter skal du alt tilføj attribut. Dette viser en alternativ tekst, hvis billedet ikke indlæses. Dette er også en tjeneste for synshandicappede, der bruger skærmlæsere. - Hvis du holder markøren over et billede, vises denne tekst også som en værktøjstip, men dette er kun tilfældet i Internet Explorer. Løsningen, der fungerer med alle browsere (Firefox et al.) er til det titel attribut at bruge ud over alt. (Du kan udelade sidstnævnte, hvis du ikke ønsker, at billedet skal have et værktøjstip.)
Som et eksempel:img src = "Billedets URL" alt = "Bare i tilfælde af" title = "Tooltip" />
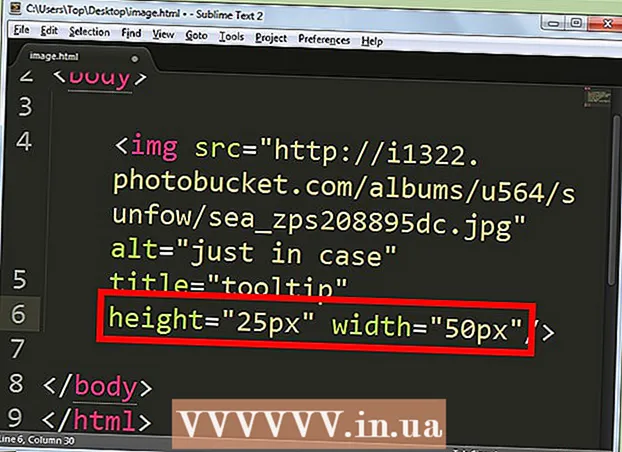
- Nu kan du angive størrelsen på billedet med højde og bredde attribut og ved at angive pixels eller en procentdel. Bemærk, at størrelsen på denne måde kun ændrer størrelsen på visningen, ikke størrelsen på selve billedet. For at forkorte indlæsningstiden for et billede er det bedre, især med store billeder, at ændre størrelsen på dem på forhånd med fotoredigeringssoftware eller med en onlinetjeneste såsom PicResize.com.
- img src = "Billedets URL" alt = "Bare i tilfælde af" title = "Tooltip" height = "50%" width = "50%" />

- img src = "Billedets URL" alt = "Bare i tilfælde af" title = "Tooltip" height = "25px" width = "50px" />

- img src = "Billedets URL" alt = "Bare i tilfælde af" title = "Tooltip" height = "50%" width = "50%" />
Tips
- Værdien for disse attributter er enten angivet i pixels eller i procent fra 1-100%.
- Billedet kan placeres hvor som helst på websiden ved hjælp af de forskellige formateringsattributter såsom top, bund, midten, højre, venstre osv.
- Hspace-attributten bruges til at indsætte vandret mellemrum til venstre og højre for et billede, mens vspace-attributten bruges til at gøre plads i toppen og bunden af billeder og andre objekter.
- Forkæl dig ikke for meget med billeder. Det ser rodet og uprofessionelt ud.
- GIF-billeder er fine til logoer eller tegnefilm, men denne filtype er mindre velegnet til fotos og andre billeder med mange farver.
- GIF-billeder understøtter kun 8-bit farve med maksimalt 256 farver til et billede. Det kan derfor forventes, at gengivelsen af en 16 eller 24 bit farveillustration eller et foto ikke vil være så god.
- GIF-billeder understøtter også gennemsigtighed. En smule gennemsigtighed er mulig, hvilket betyder, at en farve kan gøres gennemsigtig.
- Interlacing understøttes også af GIF-billeder, hvilket betyder, at webstedsbesøgende får en idé om, hvordan billedet vil se ud, før det er helt indlæst.
- GIF-formatet understøtter også animation.
- Sørg for, at URL'en angiver filformatet for billedet (.webp .gif osv.).
Advarsler
- Må ikke Hotlink!