Forfatter:
Monica Porter
Oprettelsesdato:
21 Marts 2021
Opdateringsdato:
27 Juni 2024

Indhold
Denne artikel viser dig, hvordan du ændrer skrifttypefarve på HTML-dokumenter. Selvom skrifttypekoder er forældede i HTML, kan du bruge CSS til at tilføje farve til teksten på en HTML-side. Hvis du bruger en ældre version af HTML, kan du bruge HTML-skrifttagget efter behov.
Trin
Metode 1 af 2: Brug HTML-tags
Opret font-tags. Sæt med kort foran teksten skal du ændre farve. Placer lukkekort bag teksten.
- Såsom:
Denne tekst vil være blå.
- Såsom:

Tilføj farveattributter. Indsæt color = "" i fontens åbne fane. Den farve, du ønsker, står i anførselstegn.- For eksempel:
color = ""Denne tekst vil være blå.
- For eksempel:

Vælg et farvenavn. Farvenavn er altid et ord uden mellemrum. Prøv noget simpelt som "blå" (blå), "rød" (rød) eller et beskrivende navn som "lyseblå" eller "mørkeblå" (mørkeblå). For flere valgmuligheder, slå den anerkendte søgeordsliste op, som inkluderer "rødbrun" (mørkebrun), "stålblå" (grågrøn) og "kalk" (lysegul).- Såsom:
Denne tekst vil være blå.
- Såsom:

Brug hex-farvekoder. HTML giver dig mulighed for at vælge mellem millioner af farver, men ikke alle farver har et navn. I stedet bruger de en kode på seks tegn skrevet i hexadecimal. På nettet er der mange hjemmesider, der viser hex-farvekoder eller lader dig vælge en farve på skærmen og vise hex-værdien. Denne kode begynder med et # -tegn og har seks tegn, inklusive tallene 0-9 eller et bogstav A-F.- Kode # FF0000 repræsenterer farven rød.
- Denne kode producerer grøn tekst.
- Denne kode producerer blå tekst.
Eksperimenter med RGB-værdier. Du behøver ikke vide, hvordan hex-farvekodning fungerer for at kunne bruge en online farvevælger. Men hvis du vil opleve, kan du starte med det grundlæggende:
- Hver kode på seks tegn er opdelt i værdierne rød, grøn (grøn) og blå ("RGB"). For eksempel betyder koden # FF0000 "rød: FF grøn: 00 blå: 00."
- For at ændre mængden af rødt skal du ændre de to første tegn. Du kan bruge en hvilken som helst værdi fra 00 (uden rød) til 99 (lidt rød) eller bogstaverne AA (rødlig) op til FF (maks. Mængde rød).
- Brug det samme system til at ændre værdien til grøn (de to midterste cifre) eller blå (de sidste to cifre).
Få en dybere forståelse af hex-farvekoder. For at vælge den rigtige farve skal du kende følgende to begreber:
- Hver tredje farveværdi er to cifre. Hvis du vil foretage mindre justeringer, skal du bare ændre det andet ciffer. For eksempel er # 850000 og # 890000 ret ens, og # A50000 vil være lidt lysere.
- Kombinerede RGB-værdier er lig med farvesystemet plus. Rød og grøn giver gul; blå og grøn form cyan; Rød og blå giver en burgunderfarve.
Metode 2 af 2: Brug et indbygget CSS-element
Indsæt typeattributten i HTML-tagget. Ejendomme stil = "" giver dig mulighed for at bruge CSS i HML-dokumenter. Her er en nem måde at indstille skriftfarven på, selvom du ikke kender til CSS. Prøv at indstille typeattributten til en af HTML-tags:
P-koden bruges til at identificere et stykke tekst.
- Et tag bruges til at oprette et link.
- Brug span-tags til at farve en del af et afsnit uden at ændre formatering.
Farvebetegnelse. Indsæt farve: med farvenavnet eller den hexadecimale kode inde i citaterne. For flere detaljer om navne og farvekoder, se metoden ovenfor eller prøv følgende eksempler:
- Denne kode udgør rød tekst.
- Denne kode giver en mørk olivengrøn farve.
- CSS understøtter 3-cifret forkortelse. Farvekode 745 står for 774455.
Brug CSS-klasser med skrifttyper, som du ofte bruger. Hvis du vil style hver billedtekst eller titel til et stykke indhold på en stor webside, behøver du ikke skrive hele koden igen og igen. Definer i stedet en CSS-klasse i begyndelsen af teksten, så du kan ringe til klassen med kun en stenografi hver gang du vil bruge den stil. Her er et eksempel, der viser nogle nye anvendelser af stilattributten:
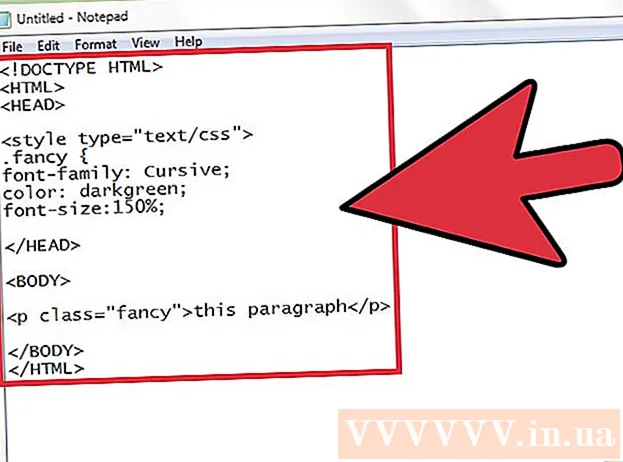
- I sektion i HTML-dokumentet, indsæt følgende kode:
- Brug derefter attributten i brødteksten til at tilføje denne stil som et element. Såsom,
dette afsnit
mørkegrøn, stor kursiv skrifttype. - Bemærk, at du kan bruge ethvert ord i stedet for "fancy" til at beskrive et skrifttype.
- I sektion i HTML-dokumentet, indsæt følgende kode:
Råd
- Du bør prøve at gøre din side let at læse. Lyse tekstfarver er svære at læse på hvidt, og mørke tekstfarver er svære at læse på sort.
- Ældre computere har en grænse på 65.000 farver, mens ældre computere har en grænse på 256 farver. Imidlertid vil over 99% af internetbrugerne kunne se den farve, du angiver.
Advarsel
- Fontelementet understøttes ikke af XHTML 1.0 Strict DTD-standarden.