Forfatter:
Alice Brown
Oprettelsesdato:
27 Kan 2021
Opdateringsdato:
1 Juli 2024

Indhold
Twitter er et nyttigt værktøj til både erhvervslivet og almindelige brugere. I modsætning til en traditionel blog giver Twitter dig mulighed for at sende beskeder, såkaldte "tweets", op til 140 tegn. Mange af de 300 millioner Twitter -brugere sender Twitter -beskeder fra smartphones og computere. Hvis du gerne vil bruge Twitter som en måde at opdatere dine blog- eller webstedsoplysninger på, er der en nem måde at gøre det på. Selvom mange websteder har indbygget Twitter -funktionalitet, har Twitter.com også oprettet et Twitter -ikon, der kan integreres i dit websteds HTML -kode. Denne artikel viser dig, hvordan du tilføjer Twitter til dit websted eller din blog.
Trin
 1 Hvis du ikke ved, hvordan dit websted fungerer, så spørg en webudvikler eller programmør om hjælp. I de fleste tilfælde skal du have en vis viden om HTML for korrekt at placere en Twitter -blok på dit websted eller din blog.
1 Hvis du ikke ved, hvordan dit websted fungerer, så spørg en webudvikler eller programmør om hjælp. I de fleste tilfælde skal du have en vis viden om HTML for korrekt at placere en Twitter -blok på dit websted eller din blog.  2 Log ind på admin -kontrolpanelet på dit websted eller din blog. Inden du opretter dit eget Twitter -badge, skal du kontrollere, om din webstedsskabelon indeholder Twitter -funktionen. Mange websteder som WordPress har denne mulighed og kan findes i admin -kontrolpanelet.
2 Log ind på admin -kontrolpanelet på dit websted eller din blog. Inden du opretter dit eget Twitter -badge, skal du kontrollere, om din webstedsskabelon indeholder Twitter -funktionen. Mange websteder som WordPress har denne mulighed og kan findes i admin -kontrolpanelet. - Hvis du bruger WordPress -platformen, skal du logge ind på kontrolpanelet og gå til fanen "Vis". Klik på knappen "Widgets". Træk Twitter -genvejen til den del af webstedet, hvor du vil vise Twitter -ikonet. Dette er normalt øverst til højre på siden. Indtast adressen på din Twitter -side, vælg titlen og antallet af tweets, du vil have vist på dit websted.
 3 Åbn en ny browser -fane, gå til Twitter.com og log ind på din profil. Hvis dit websted ikke har mulighed for automatisk at tilføje Twitter, kan du stadig gøre dette ved at vælge en af mulighederne for Twitter -ikonet.
3 Åbn en ny browser -fane, gå til Twitter.com og log ind på din profil. Hvis dit websted ikke har mulighed for automatisk at tilføje Twitter, kan du stadig gøre dette ved at vælge en af mulighederne for Twitter -ikonet.  4 Se på Twitter -boksen i venstre eller højre side af din skærm. Klik på Ressourcer. Du vil blive ført til en side kaldet knapper, widgets, logoer og mere.
4 Se på Twitter -boksen i venstre eller højre side af din skærm. Klik på Ressourcer. Du vil blive ført til en side kaldet knapper, widgets, logoer og mere.  5 Klik på knappen "Widgets". Klik derefter på "Mit websted". Læs en kort beskrivelse af de typer Twitter -genveje, du kan lægge på dit websted, og klik derefter på knappen Profil, Søg, Favoritter eller Liste.
5 Klik på knappen "Widgets". Klik derefter på "Mit websted". Læs en kort beskrivelse af de typer Twitter -genveje, du kan lægge på dit websted, og klik derefter på knappen Profil, Søg, Favoritter eller Liste. - De fleste foretrækker at bruge profil -widgets. Dette vil kun sende dine tweets, ikke dine tilhængeres tweets.Dette vil give dig maksimal kontrol over, hvad dine besøgende på webstedet vil se.
 6 Klik på alle mulighederne under fanen "Indstillinger for dine profilwidgets". Du kan vælge dit brugernavn, antal tweets, farven på dit Twitter -tag, størrelse osv. Hver ændring, du foretager, afspejles i HTML -koden til Twitter -genvejen.
6 Klik på alle mulighederne under fanen "Indstillinger for dine profilwidgets". Du kan vælge dit brugernavn, antal tweets, farven på dit Twitter -tag, størrelse osv. Hver ændring, du foretager, afspejles i HTML -koden til Twitter -genvejen. - Du kan se et eksempel på, hvordan din Twitter -genvej ville se ud på højre side af skærmen. Vælg farver og størrelser på etiketten baseret på dit webstedsdesign.
 7 Klik på Test eller Afslut og tag kode. Når koden er genereret, skal du kopiere den. Sørg for at fange alle tegn, ellers fungerer din Twitter -genvej muligvis ikke.
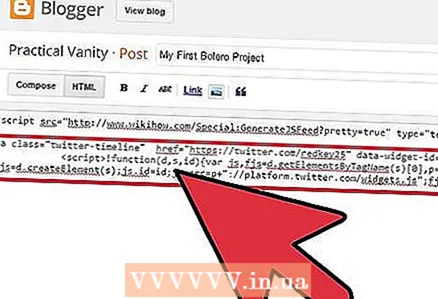
7 Klik på Test eller Afslut og tag kode. Når koden er genereret, skal du kopiere den. Sørg for at fange alle tegn, ellers fungerer din Twitter -genvej muligvis ikke.  8 Gå tilbage til adminpanelet på din blog eller dit websted. Vælg det område på dit websted, hvor du gerne vil have, at Twittergenvejen vises. Indsæt HTML -koden et passende sted på webstedet.
8 Gå tilbage til adminpanelet på din blog eller dit websted. Vælg det område på dit websted, hvor du gerne vil have, at Twittergenvejen vises. Indsæt HTML -koden et passende sted på webstedet. - Hvis dit websted er let at administrere, skal det have en enkel editor på administratorsiden. Find fanen eller sektionen HTML -kode. Indsæt HTML -koden til Twitter -genvejen i dette afsnit.
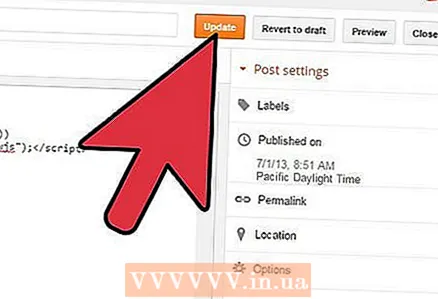
 9 Gem dine webstedsændringer. Hvis du vil foretage ændringer i Twitter -genvejen i fremtiden, skal du gå tilbage til Twitter -siden og gentage den samme proces for at oprette en ny HTML til genvejen.
9 Gem dine webstedsændringer. Hvis du vil foretage ændringer i Twitter -genvejen i fremtiden, skal du gå tilbage til Twitter -siden og gentage den samme proces for at oprette en ny HTML til genvejen.
Hvad har du brug for
- Webprogrammerer / IT -specialist
- webbrowser
- Twitter -konto
- Adgang til kontrolpanelet på et websted eller en blog



