
Indhold
Den ældre HTML -understregningsmetode er at bruge u> / u> tags, men nu bruger den en moderne CSS -baseret metode. Understregning betragtes som en dårlig måde at henlede opmærksomheden på tekst på, fordi det er let at forveksle understreget tekst med et link.
Trin
Metode 1 af 2: Moderne metode
 1 Brug egenskaben "tekst-dekoration" i CSS. I øjeblikket bruges u> -tagget ikke til at understrege tekst.
1 Brug egenskaben "tekst-dekoration" i CSS. I øjeblikket bruges u> -tagget ikke til at understrege tekst. - Ved at tilføje denne ejendom behøver du ikke ændre din kode i fremtiden, når gamle tags er gået på pension.
 2 Brug span> -tagget til at understrege et bestemt stykke tekst. Indtast et starttag sammen med egenskaben "tekst-dekoration" foran den tekst, du vil understrege. I slutningen af teksten skal du indtaste det afsluttende mærke / spænd>.
2 Brug span> -tagget til at understrege et bestemt stykke tekst. Indtast et starttag sammen med egenskaben "tekst-dekoration" foran den tekst, du vil understrege. I slutningen af teksten skal du indtaste det afsluttende mærke / spænd>. span style = "text-decoration: underline;"> Denne tekst vil blive understreget. / span>
 3 Angiv HTML -elementer i stil> sektionen for at gøre det lettere at understrege. Det kan også gøres ved hjælp af et CSS -stilark. For eksempel for at understrege alle niveau 3 -overskrifter skal du tilføje følgende kode til sektionen "stil":
3 Angiv HTML -elementer i stil> sektionen for at gøre det lettere at understrege. Det kan også gøres ved hjælp af et CSS -stilark. For eksempel for at understrege alle niveau 3 -overskrifter skal du tilføje følgende kode til sektionen "stil": html> hoved> stil> h3 {tekst-dekoration: understreget; } / style> / head> body> h3> Denne overskrift vil blive understreget / h3> / body> / html>
 4 Opret en CSS -klasse for hurtigt at understrege tekst. Du kan oprette klasser i dit stilark eller stil> sektion for at kalde dem senere. Klassen kan få et hvilket som helst navn.
4 Opret en CSS -klasse for hurtigt at understrege tekst. Du kan oprette klasser i dit stilark eller stil> sektion for at kalde dem senere. Klassen kan få et hvilket som helst navn. html> hoved> stil> .underline {tekst-dekoration: understregning; } / style> / head> body> Brug denne klasse til div> hurtig understregning / div> forskellige div> elementer / div> / body> / html>
 5 Tænk på andre måder at fremhæve tekst på. Vi anbefaler, at du undgår at understrege for at undgå at forvirre brugere. Bedre at bruge em> -tagget til at gøre teksten kursiv. Brug CSS til at tilføje andre stylingsmuligheder til dette mærke.
5 Tænk på andre måder at fremhæve tekst på. Vi anbefaler, at du undgår at understrege for at undgå at forvirre brugere. Bedre at bruge em> -tagget til at gøre teksten kursiv. Brug CSS til at tilføje andre stylingsmuligheder til dette mærke. html> hoved> stil> em {farve: rød; } / style> / head> body> Alt i "em" -elementet bliver kursiv (som standard) og også farvet rødt / em> takket være de ekstra stilmuligheder. / body> / html>
Metode 2 af 2: Ældre metode
 1 Undgå at bruge de gamle u> / u> tags. De er forældede, hvilket betyder, at disse tags stadig fungerer, men bliver modløse eller modløse. Dette er fordi HTML ikke er beregnet til at tilpasse indholdsstilen. U> -mærket fungerer stadig, men skal repræsentere tekst, der er forskellig fra anden tekst, f.eks. Stavefejl eller kinesiske egennavne.
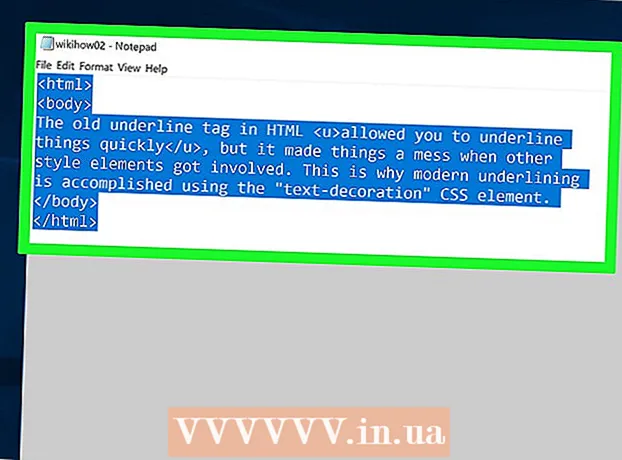
1 Undgå at bruge de gamle u> / u> tags. De er forældede, hvilket betyder, at disse tags stadig fungerer, men bliver modløse eller modløse. Dette er fordi HTML ikke er beregnet til at tilpasse indholdsstilen. U> -mærket fungerer stadig, men skal repræsentere tekst, der er forskellig fra anden tekst, f.eks. Stavefejl eller kinesiske egennavne.  2 Brug u> / u> tags til at understrege elementer (kun til demonstration). Der er næppe et enkelt tilfælde, hvor du skal bruge disse tags. Du skal muligvis redigere det gamle websted, så det er bedst at være opmærksom på, hvad tagsne er.
2 Brug u> / u> tags til at understrege elementer (kun til demonstration). Der er næppe et enkelt tilfælde, hvor du skal bruge disse tags. Du skal muligvis redigere det gamle websted, så det er bedst at være opmærksom på, hvad tagsne er. html> body> Det gamle HTML u> -tag gjorde det muligt hurtigt at understrege / u> elementer, men hvis der blev rørt ved andre stylingelementer, blev tingene kaotiske. Derfor bruger de i dag CSS-elementet "tekst-dekoration" til understregning. / body> / html>
Tips
- Der er næsten altid en bedre måde at fremhæve indhold på en webside end at understrege. Understregning kan forvirre brugerne. Tænk på, hvordan du fremhæver tekst ved hjælp af CSS.



